格式刷
1 安装
首先需要将我们工作所需的文件从SVN上check out下来,在check out的文件中的/client/tool文件夹

文件夹中名字为SnappySnippetEx的文件夹就是我们所需要的文件。
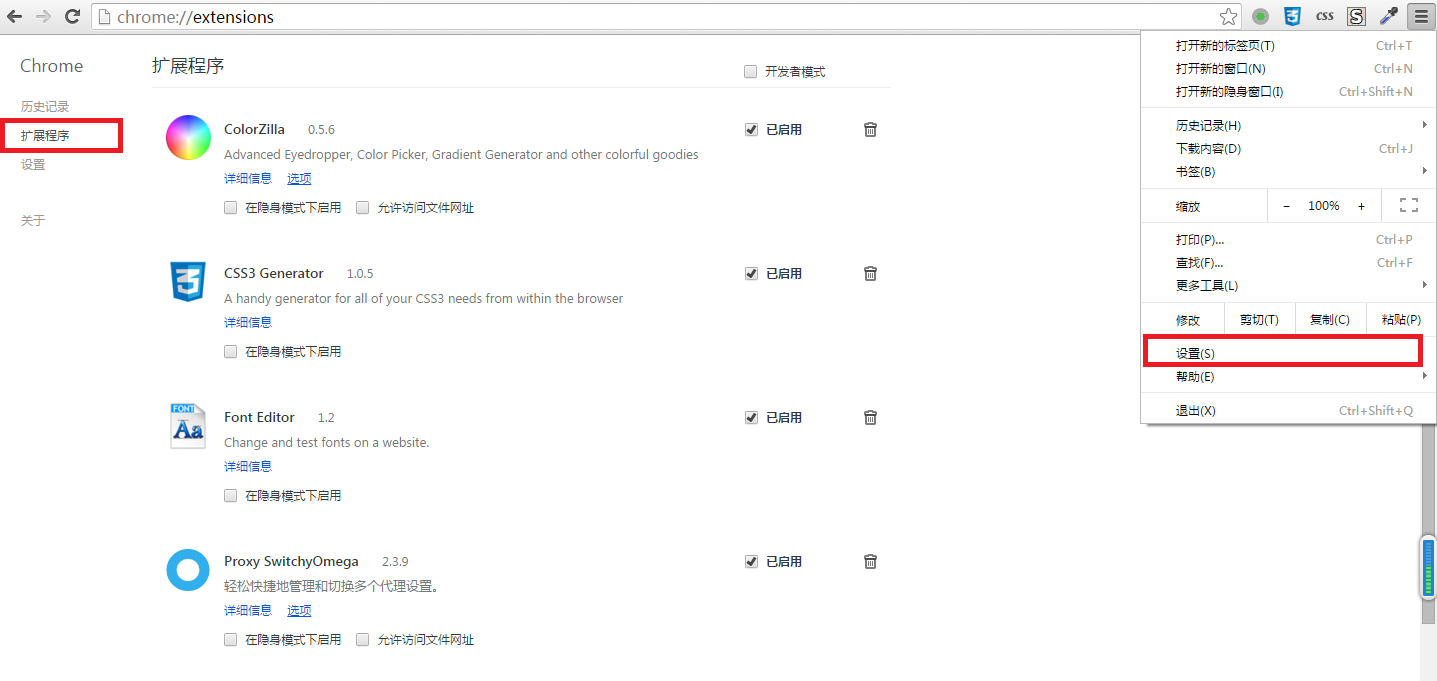
打开chrome浏览器,在设置中选中扩展程序。

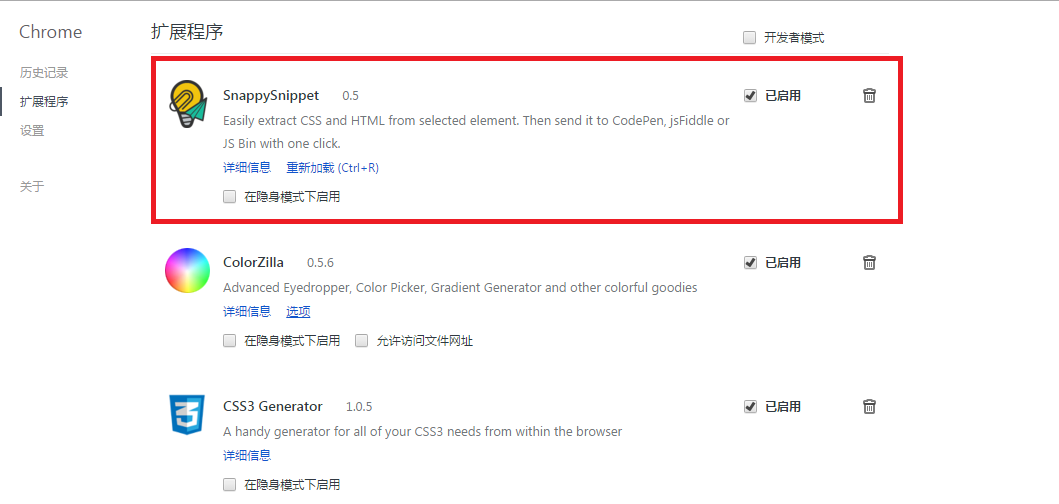
最后直接将文件夹拖入扩展程序中即可完成安装


出现上图中红框内的样式就表示安装成功,可以使用此插件了。
2 使用
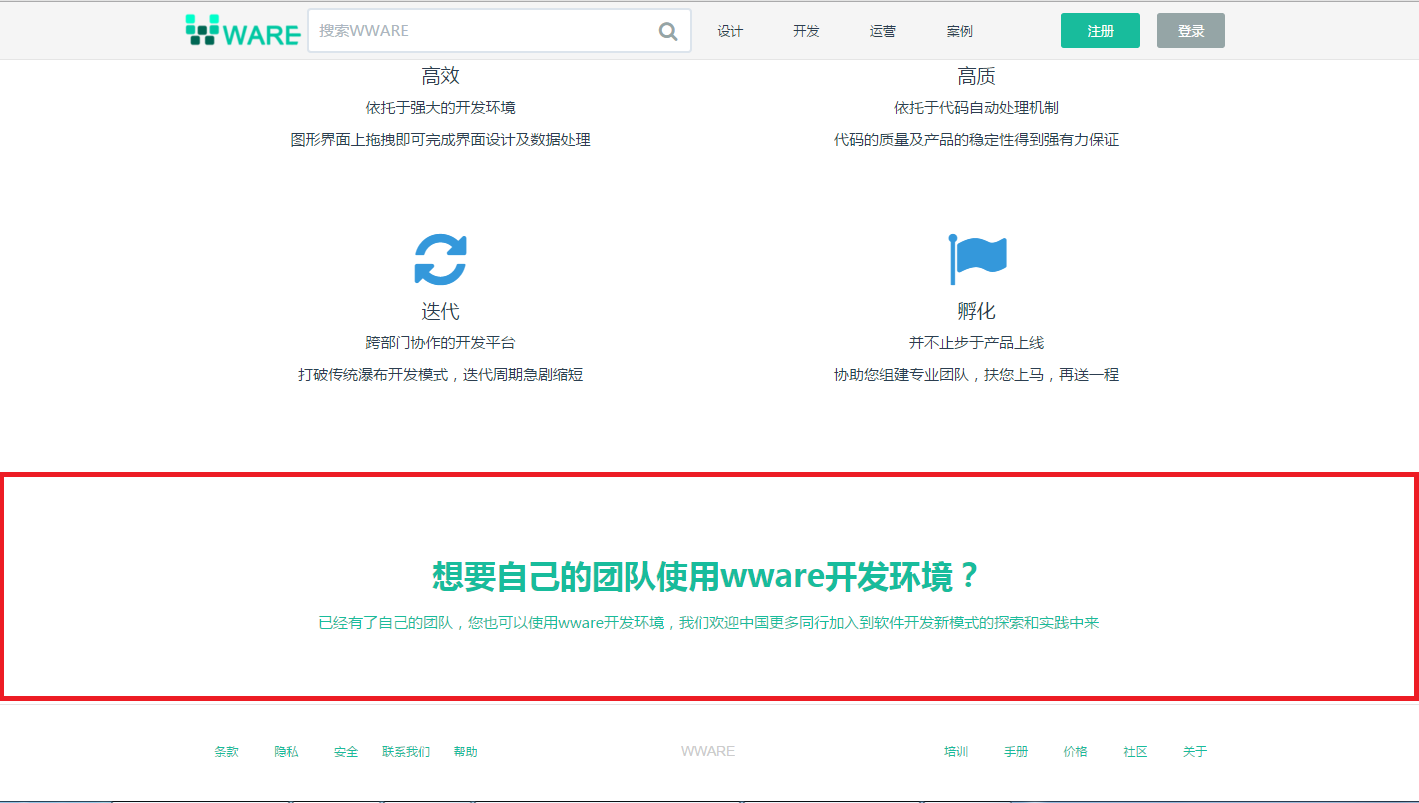
首先使用chrome浏览器打开你想要模仿的网页,这里以wware首页为例。在页面中找到你需要的部分,在上面右键,点击检查。假设我需要下图中红框的内的部分。

将鼠标放在红框的部分内,右键然后单击检查

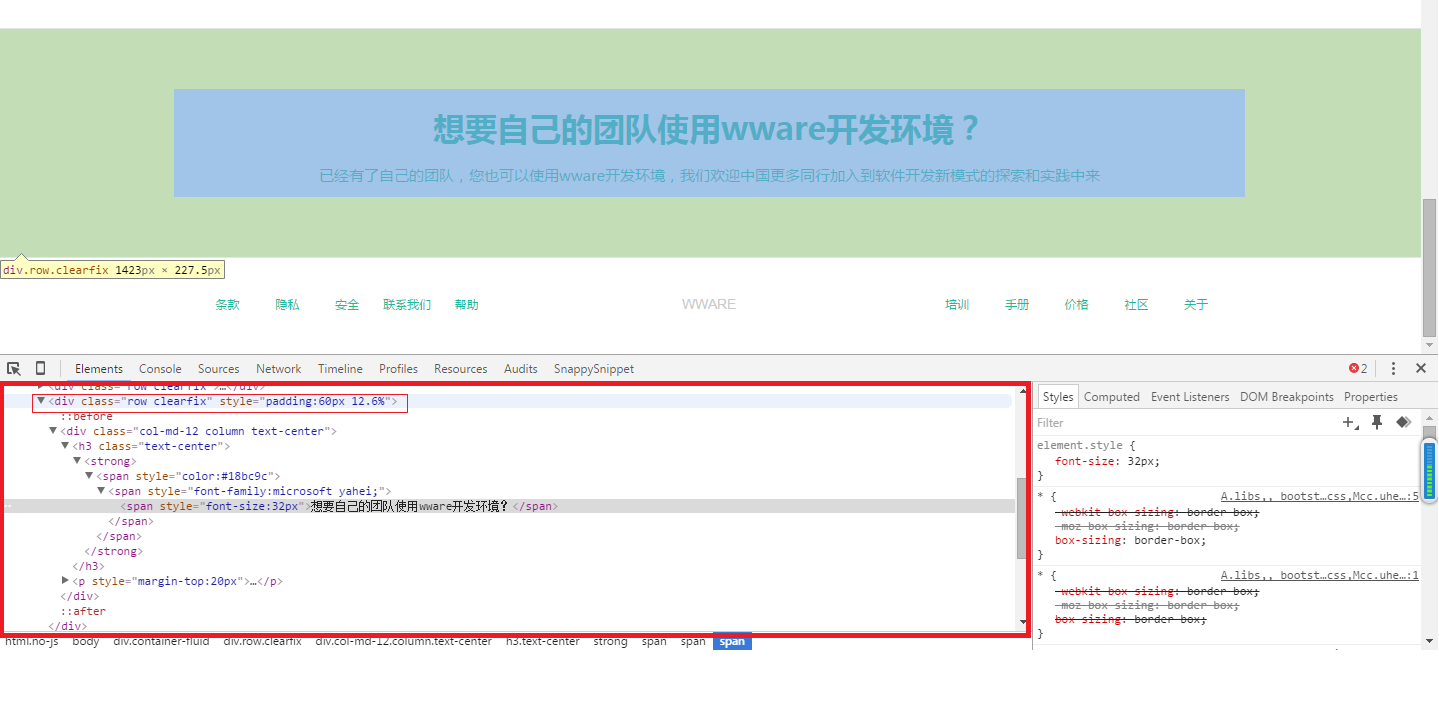
出现页面的代码部分,在下图中粗红线框的部分中鼠标移到标签元素上,在页面会出现对应元素区域。一层层的向外层移动鼠标,知道找到这部分最外层的元素标签为止,如下图中我选中的细红线框内的元素

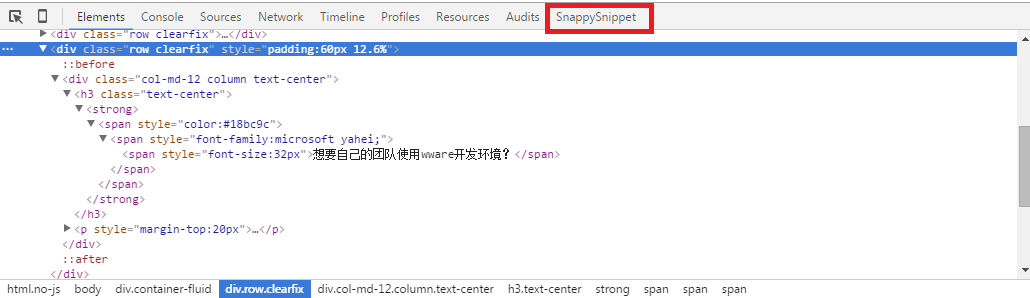
可以看到上图中鼠标移到哪一层元素,页面内都会出现不一样颜色的框表示元素在页面内的区域。找到最外层的元素后,单击选中这行代码。然后单击下图红框中的SnappySnippetEx。

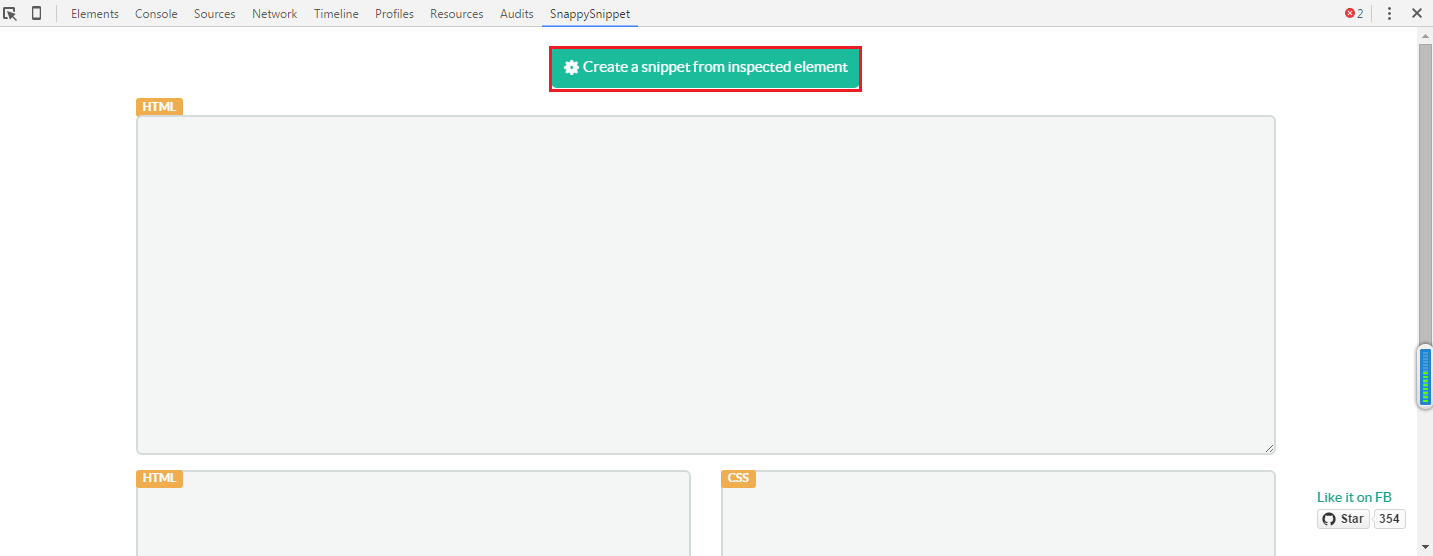
会出现如下图所示页面,点击红框内的按钮。

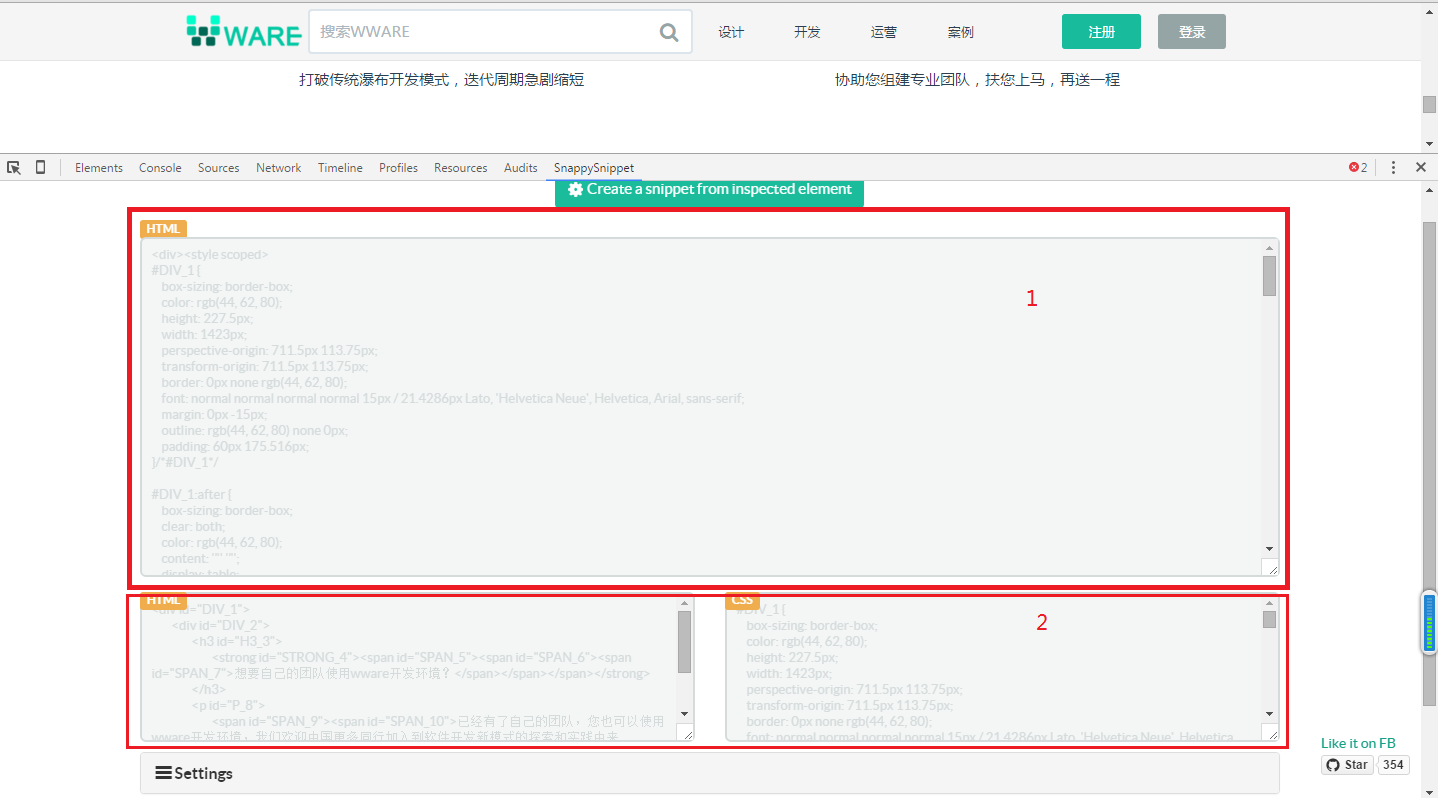
在下面的三个框内就会出现所选元素代码,代码包括html代码和CSS代码。如下图所示

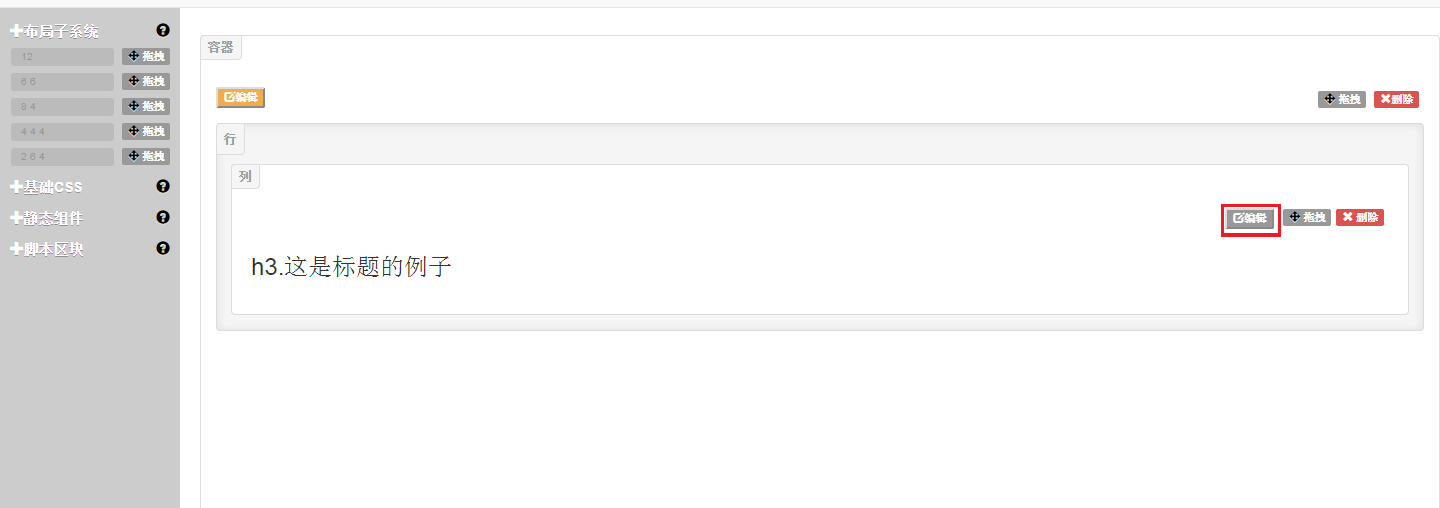
其中最上面的HTML框内是选中元素的html代码和css代码放在一起的,下面的html框和css框是分开的纯html代码和css代码。将上面的html代码复制,打开你自己的页面,这里我放入我的index.html页面在你需要的位置拖入布局框,然后点击编辑按钮,这里要点击红框内的编辑按钮而不是黄色的编辑按钮。如下图

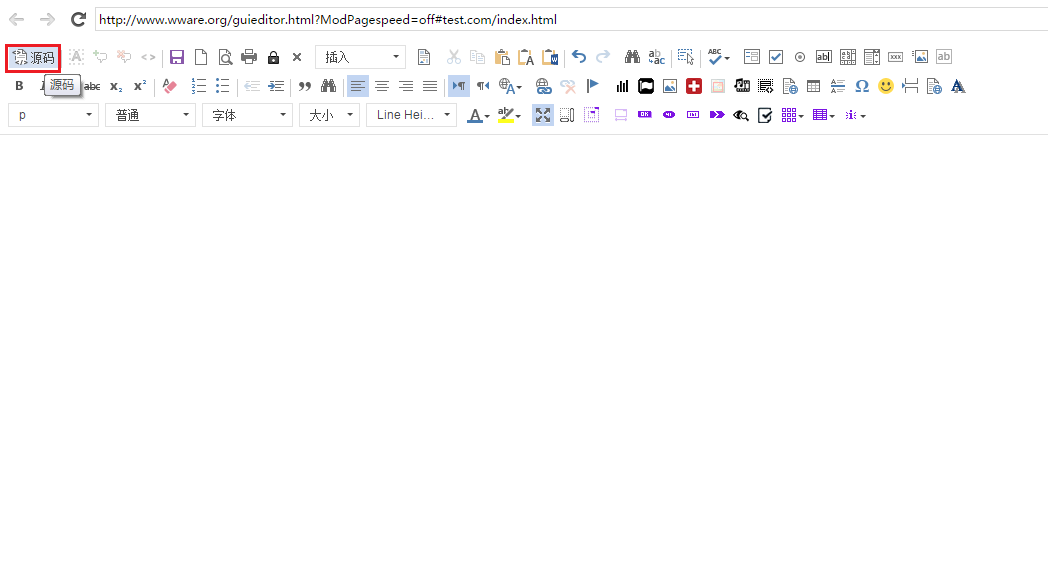
进入页面编辑页面,将“h3.这是标题的例子”删除,点击源码。如下图

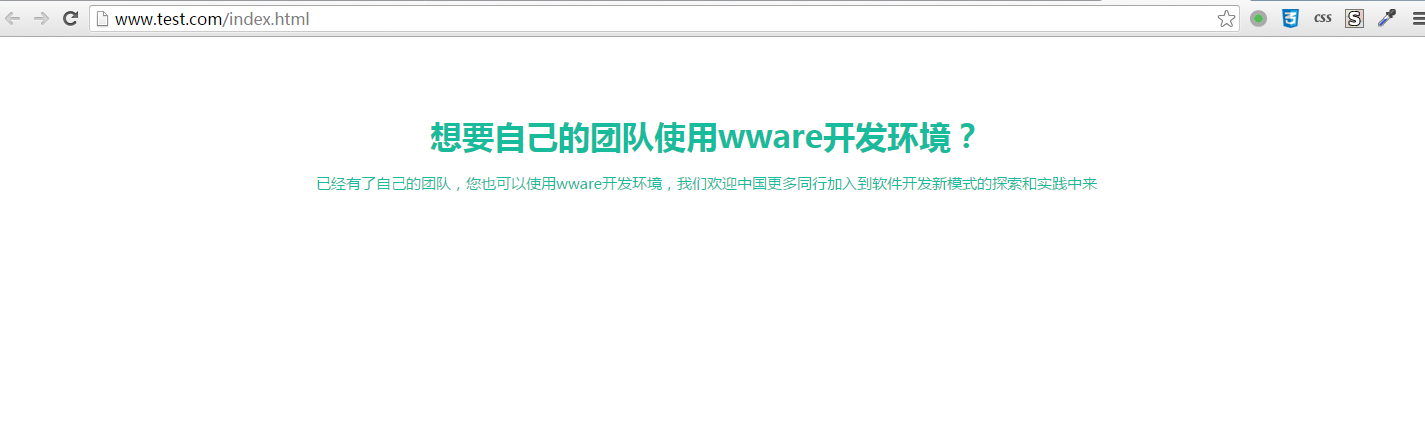
这是打开的页面内应该是没有代码的。然后将复制过来的html代码粘贴进去。然后切回源码,保存页面。此时,这部分元素的代码就已经添加完毕了。发布页面。如下图

页面中显示的是我们所要的效果。