单行文本:只能输入一行文本。
1. 添加单行文本
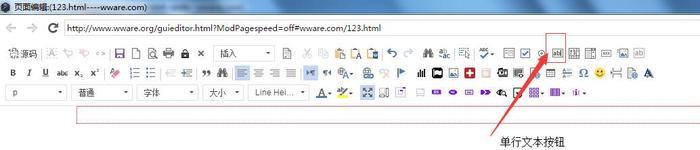
进入wide文档流编辑页面并添加一个表单,再添加单行文本。

2. 设置单行文本
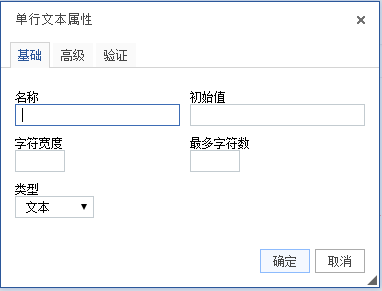
(1) 点击单行文本按钮,弹出对话框,或者在插入后的单行文本右键—单行文本属性(单行文本的属性需要添加后再设置)。

基础:
l 名称:设置单行文本的名称,用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。
l 初始值:单行文本默认显示的内容,与下面的“占位提示”不同的是在文本框获得焦点时不会消失。
l 最多字符数:可输入最多字符数。
l 类型:文本框内输入的类型,能够一定程度上检测用户输入内容是否符合相应类型。当类型选择为“电子邮件”或“地址”时,鼠标悬浮在文本框上,文本框会给出相应提示;当类型选择为“当地日期”、“日期”、“月份”、“时间”、“周”、“颜色”时,文本框内可以选择对应时间或颜色;当选择类型为“密码”时,输入文字不可见;当选择类型为“数字”时,文本框内只能输入数字。
高级:
l 禁止:选择禁止后元素既不可用,也不可点击。
l 附加:文本框两侧或单独一侧放置其它元素。
l 尺寸:文本框的大小。
l 验证状态:选择不同状态,文本框和标题显示不同颜色。
l 图标反馈:文本框右侧显示相应图标。
l ID:在一个页面中给这某个元素一个独一无二的标识,便于定位这个元素。id由字母、数字、下划线组成,需以字母开头。
l class:可以给复选框添加样式类。
l 占位提示:提供可描述输入字段预期值的提示信息,该提示会在文本框为空时显示,并会在文本框获得焦点时消失。
验证:
l 必选项:在提交数据之前必须选择此项。详细请参考required属性。
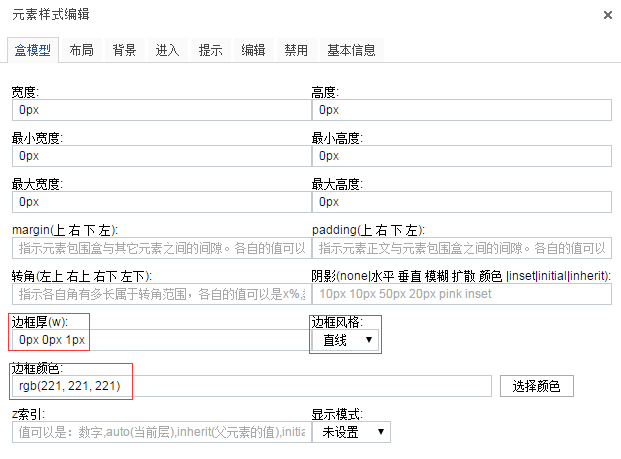
(2) 通过设置单行文本的公有属性,改变其样式,以满足业务的需求。在单行文本上右键,选择样式,弹出对话框(对话框的内容在盒模型中详细介绍),如下图:

按照图中红框的设置的效果是:1、设置边框的颜色2、把上面和两侧的边框去掉。