iframe用法
iframe
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
可以使用iframe在页面中嵌入其他文档,比如另一个页面。
操作1:进入wide图形编辑界面。

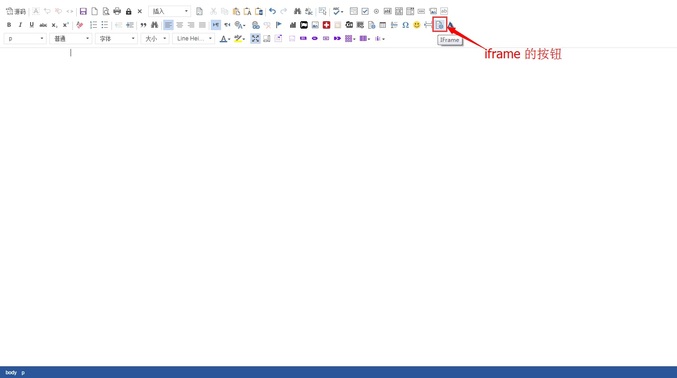
操作2:在菜单栏中找到iframe按钮。

操作3:点击iframe按钮,弹出对话框。

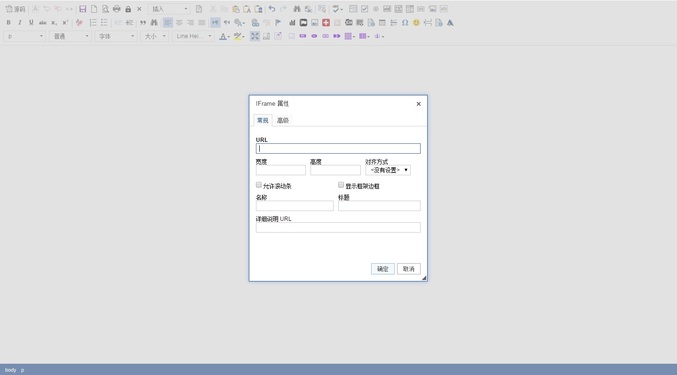
操作4:设置参数。
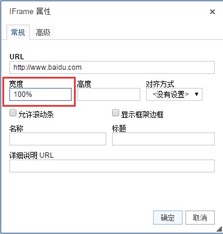
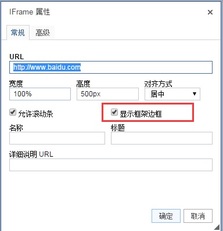
iframe常规设置:

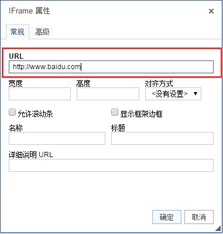
参数解释:红色区域:这部分是设置iframe的url的,即需要嵌入的页面的
路径。
例如:如图所示,url填写了“http://www.baidu.com”,嵌入的将是百度首页
效果:

参数解释:红色区域:这部分是设置iframe的宽度的
例如:如图所示,宽度填写了“100%”,那么嵌入的页面将是所在区域宽度的100%。(也可设置为“**px;”)
效果:

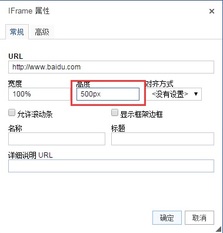
参数解释:红色区域:这部分是设置iframe的高度的
例如:如图所示,高度填写了“500px”,那么嵌入的页面的高度将是500像素。
效果:

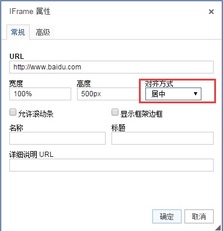
参数解释:红色区域:这部分是设置iframe相对于所在区块的的对齐
方式的
例如:如图所示,在选项中选择了“居中”。
效果:

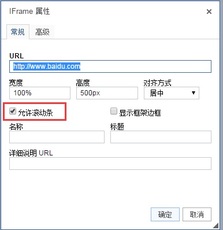
参数解释:红色区域:这部分是设置是否允许嵌入页面的iframe
部分拥有自己的滚动条
例如:如图所示,勾选了“允许滚动条”,嵌入部分将拥有自己的滚动条。
效果:

参数解释:红色区域:这部分是设置iframe是否存在边框的
例如:如图所示,勾选了“显示框架边框”,嵌入部分周围会有一个框架显示。
效果:

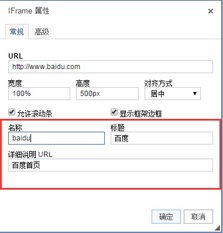
参数解释:红色区域:这部分是为嵌入的部分设置一些信息的
例如:如图所示,为嵌入的部分设置了
名称“baidu”,
标题“百度”
详细说明URL“百度首页”
。
效果:
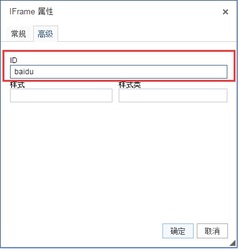
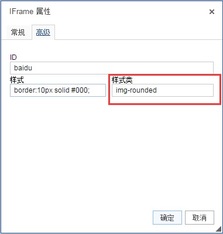
iframe高级设置:

参数解释:红色区域:这部分是为使用iframe嵌入的部分设置
一个ID
例如:如图所示,为嵌入的部分设置了ID“baidu”
效果:

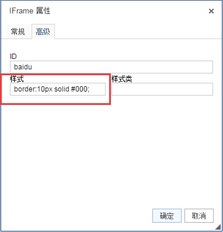
参数解释:红色区域:这部分是通过添加一些行内样式,
来改变iframe嵌入部分的一些样式
例如:如图所示,为嵌入的部分设置了样式“border:10px solid #000;”这个样式代表着:将框架的边框宽度设置为10像素,并将颜色设置为黑色
效果:

参数解释:红色区域:这部分是通过添加一些样式类,
来改变iframe嵌入部分的一些样式
例如:如图所示,为嵌入的部分设置了样式类“img-rounded”这个样式代表着:将图片设置为圆角,可以看到边框处,四个角都变为圆角
效果:
提示:为了更好的查看设置效果,建议将页面发布之后查看
关于我们 | 联系我们 | 项目合作 | 技术文档 | 培训教程 | 友情链接
关注我们: