特效--背景
特效--背景
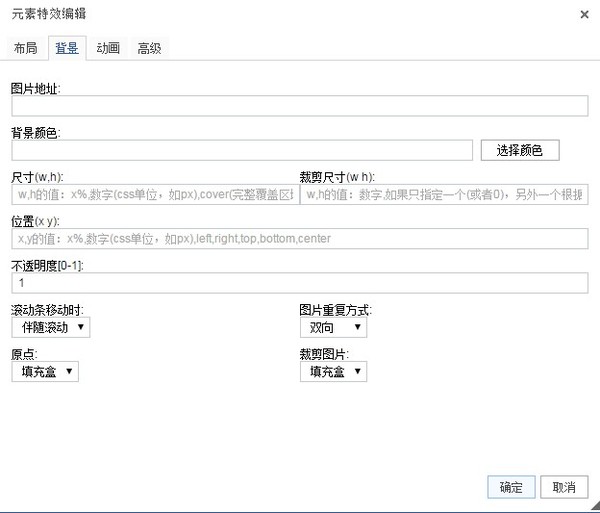
在wide页面图形编辑器里面,选中元素右键选择特效。
注意:凡是遇到定位需要填入值时,不要使用绝对数字,要用百分比。例如:padding

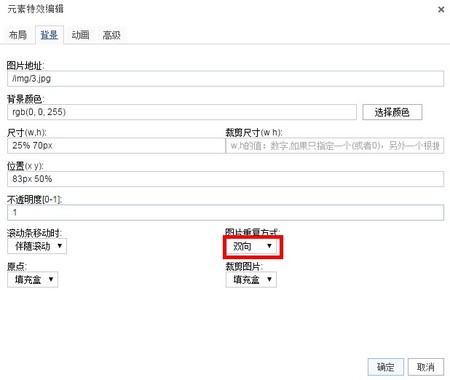
我们先看个例子。

参数解释
- 图片地址:你要添加的背景图片地址。
- 尺寸:尺寸可以对你添加的图片大小可以更改。用法是设置两个参数。第一个参数是图片的长,第二个参数是图片的宽,两个参数中间有一个空格,单位可以是px,也可以是百分比。例如(300px 20%)
- 裁剪尺寸:如果图片出现模糊,设置裁剪尺寸可以必免,只能添数字。
- 位置:指你添加的图片要放在背景哪个位置。用法和尺寸用法一样。百分比的含意不一样。
- 不透明度:这里的值只能填写0到1之间。用0到1之间的数来表示透明状态。默认填1,也就是正常状态,如果改成0,那么就完全透明了你什么都看不到。
- 注意:这里2用的百分比指的是占背景宽高度的百分比。例如:背景高度为200px,假如你填入的是20%=40px。
- 注意: 这里3用到的百分比指的是占(背景宽度-图片宽度)的百分比。而不是占屏幕的百分比,也不是占背景宽度的百分比。例如:背景宽度为500px,图片宽度为100px,假如你填入的是20%=20%*(500-100)结果为80px。
效果如下所示:
飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技
从上面的例子你可以看到图片尺寸宽度为25%这里的百分比是占背景宽度的百分比。(总共有20个字的宽度,25%就是占了5个字的宽度)。图片位置高度设置是50%,结果图片上面有两行飞鹿科技,下面也有两行飞鹿科技。50%*(6-2)=2行。以下是其它参数的解释。重复方式会经常用到。

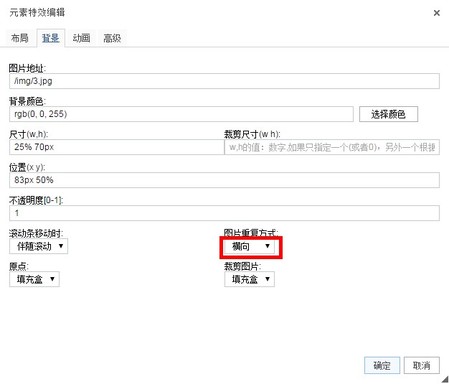
飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技

飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技

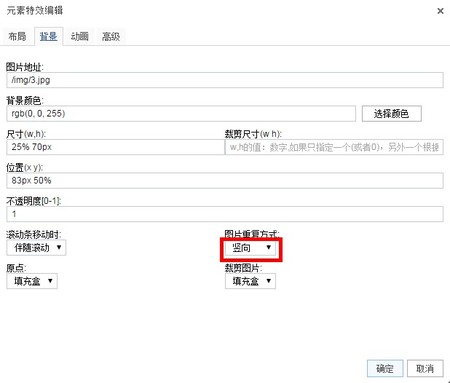
重复方式改为竖向效果如下所示:
飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技
随动(不常用):
原点(不常用):
1.填充盒 : 默认情况。没有明显效果。
2.边界盒 :背景图像相对于边框盒来定位。没有明显效果。
3.内容盒 :背景图像相对于内容框来定位。没有明显效果。
4.初始值 :与默认状态相似。
5.派生值 :与默认情况相似。
裁剪(不常用):
1.填充盒: 默认状态,没有明显效果。
2.边界盒: 背景紧挨边框,背景被裁剪到边框盒。
3.内容盒: 背景被裁剪到内容框。没有明显效果。
4.初始值 :与 默认情况相似。
5.派生值 : 与默认状态类似
以上是特效--背景的参数介绍,在特效--背景中,尺寸和位置设置时要注意(百分比)。
关于我们 | 联系我们 | 项目合作 | 技术文档 | 培训教程 | 友情链接
关注我们: