特效—动画
特效—动画
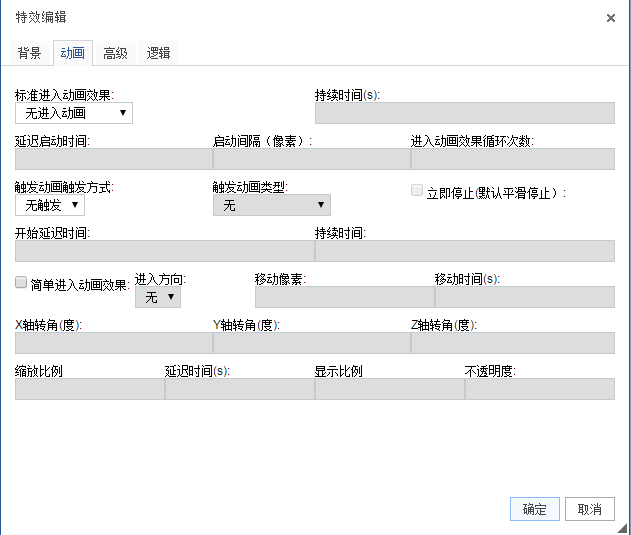
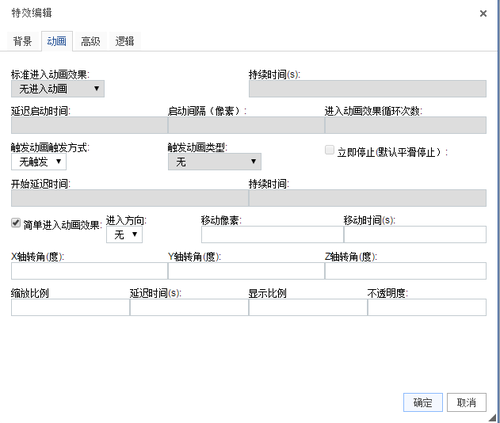
我们刚刚学习了特效—背景,这节我们主要学习特效—动画。我们先看看特效动画相关参数。

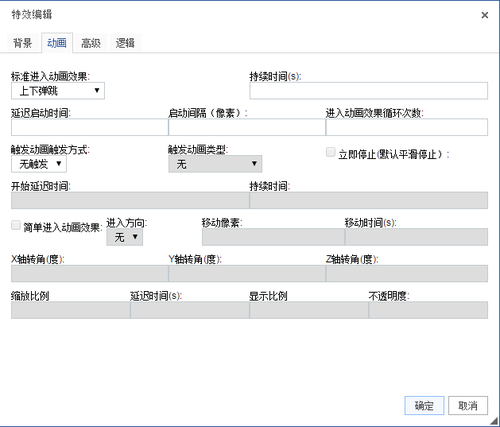
标准进入动画效果:选择刚刷新页面时该元素的动画效果,默认为“无动画效果”。


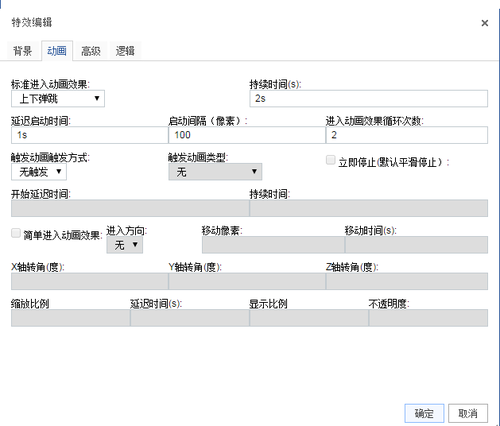
持续时间:动画效果持续的的时间,例如:2s。
延迟启动时间:刷新页面后延迟一段的时间才开始启动动画,例如:1s。
启动间隔(像素):单位为(px),例如:100。
进入动画效果循环次数:刷新页面时该元素的执行动画效果的次数,例如:2。


触发动画触发方式:选择刷新页面后手动触发动画效果的动作,默认无触发,例如:选择“划过”。
触发动画类型:选择手动触发动画的动画效果,默认为“无”,例如:选择“左右晃动”。
立即停止(默认平滑停止):单选,选择在解除触发动作后是否立即停止动画,默认是平滑停止,例如:勾选“立即停止”。
开始延迟时间:在执行触发动画动作后延迟一段的时间才开始启动动画,例如:1s。
持续时间:动画效果持续的的时间,例如:2s。


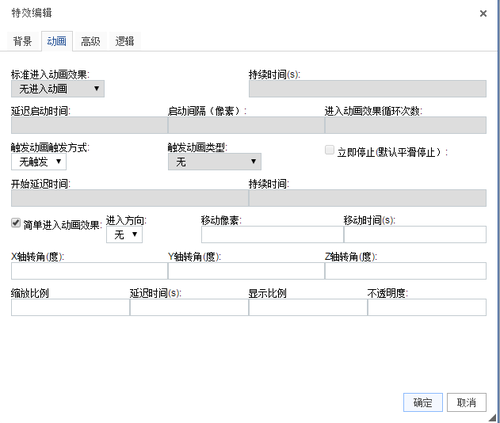
简单进入动画效果:在“标准进入动画效果”选择“无进入动画时”激活此选项,选择设置简单的进入动画效果,默认不勾选,例如:勾选“简单进入动画效果”。


在勾选“简单进入动画效果”后才能激活以下属性设置:
进入方向:slide进入的方向,默认为“无”,例如:选择“上”。
移动像素:进入时,移动的距离(单位:px),例如:100。
移动时间:进入时移动的时间(单位:s),例如:2.
X轴转角(度):slide开始动画前偏离X轴的角度(单位:deg),默认为0,例如:45。
Y轴转角(度):slide开始动画前偏离Y轴的角度(单位:deg),默认为0,例如:45。
Z轴转角(度):slide开始动画前偏离Z轴的角度(单位:deg),默认为0,例如:45。
缩放比例:slide开始动画前缩放的比例,默认为100%,例如:50%。
延迟时间:进入动画延迟一段的时间才开始启动动画,默认为0s,例如:1s。
显示比例:slide开始动画前的显示的比例,默认为100%,例如50%。
不透明:slide执行进入动画时的透明度,默认不透明,例如:0.4。


以上就是特效动画的属性设置的说明。
关于我们 | 联系我们 | 项目合作 | 技术文档 | 培训教程 | 友情链接
关注我们: