特效-高级
特效-高级
在wide图形编辑界面中,可以为对象设置特效。这一章,详细讲解特效的高级设置。
注意:凡是遇到定位需要填入值时,不要使用绝对数字,要用百分比。例如:padding
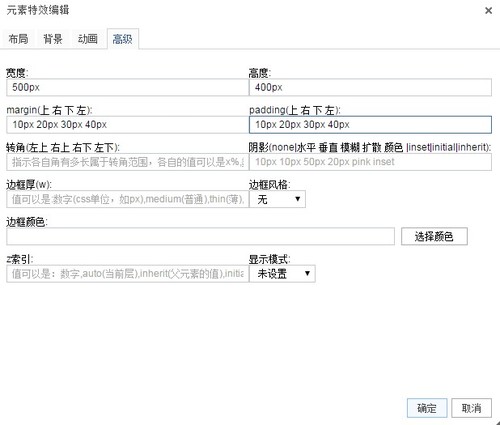
宽度:设置外层元素的宽度(单位为px),默认为auto,例如:500px。
高度:设置外层元素的宽度(单位为px),默认为auto,例如:400px。


margin:设置外层元素的外边距(单位为px),默认为0,例如:10px 20px 30px 40px。(分别对应上、右、下、左)
padding:设置外层元素的内边距(单位为px),默认为0,例如:10px 20px 30px 40px。(分别对应上、右、下、左)


阴影:外层元素的阴影的偏离元素的位置,设置两个值,第一个值是偏离左边的距离,第二个值是偏离上边的值,例如:40px 100px。


以下三个属性设置,共同设置外层元素变宽的样式:
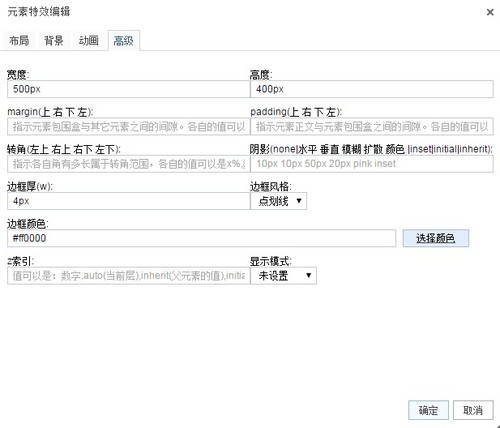
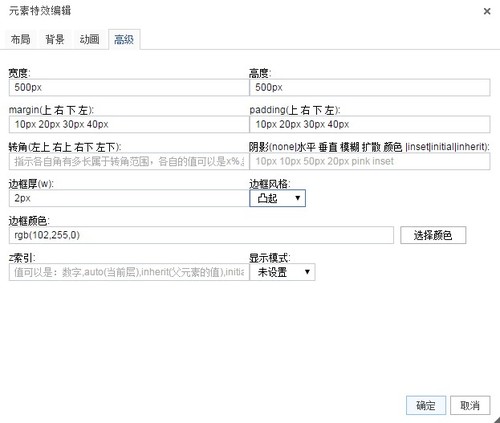
边框厚:设置外层元素的边框的厚度(单位px),默认为0,例如:4px。
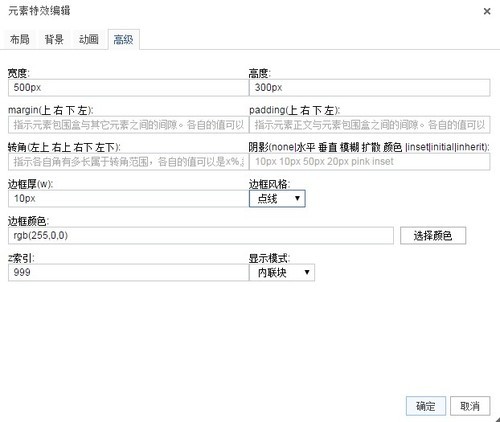
边框风格:单选,设置外层元素的边框的风格,默认为“无”,例如:选择“点划线”。
边框颜色:设置外层元素的边框的颜色,可以在输入框中填入rgb颜色值,或者十六进制颜色值,也可以通过点击右侧的“选择颜色”来选择需要的颜色,默认为不设置,例如:rgb(255, 0, 0)。


margin:设置外层元素的外边距(单位为px),默认为0,例如:10px 20px 30px 40px。(分别对应上、右、下、左)
padding:设置外层元素的内边距(单位为px),默认为0,例如:10px 20px 30px 40px。(分别对应上、右、下、左)


Z索引:设置外层元素的层级,无单位,例如:999。详细参考http://www.w3school.com


以上就是对特效——高级的属性设置的全部说明。
关于我们 | 联系我们 | 项目合作 | 技术文档 | 培训教程 | 友情链接
关注我们: