特效—布局
特效—布局
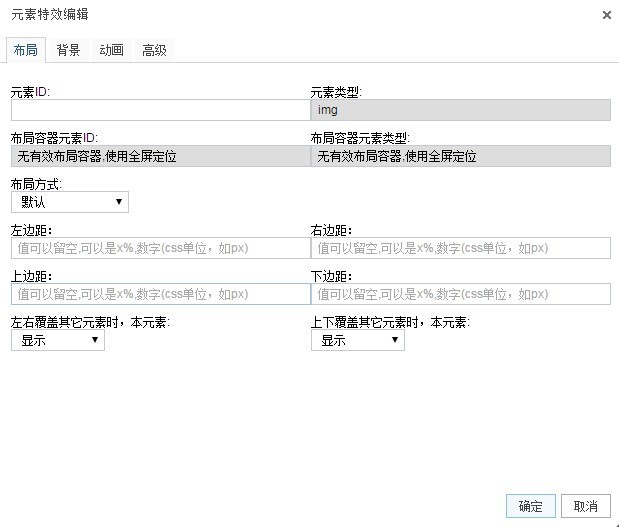
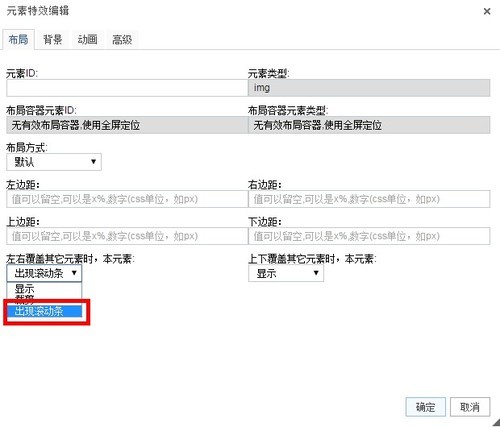
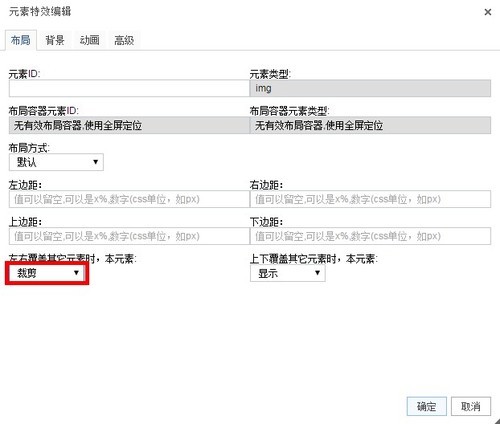
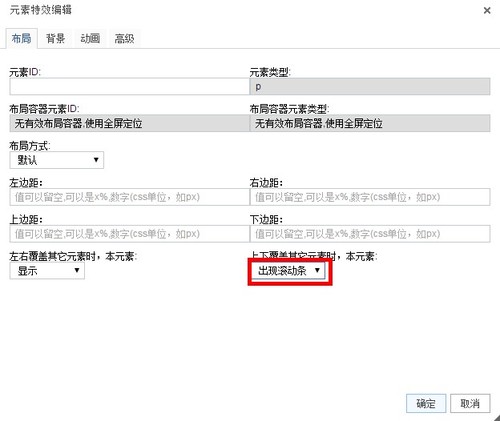
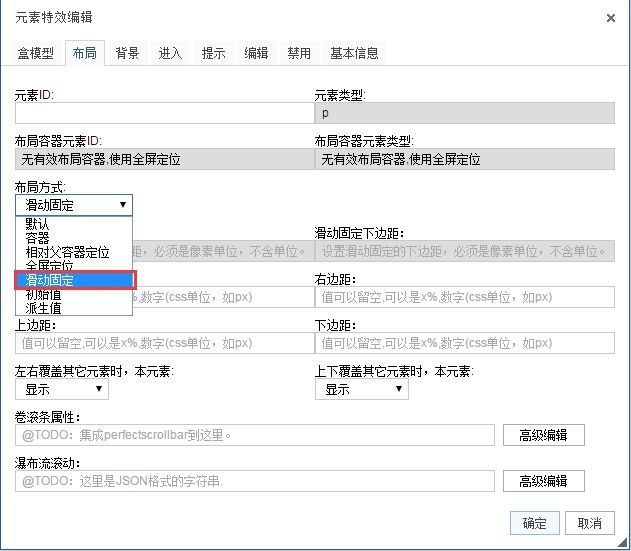
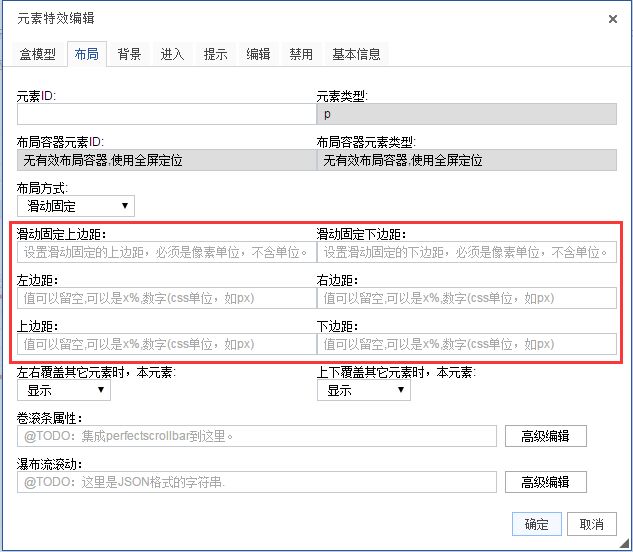
这节我们主要学习特效—布局。我们先看看特效布局相关参数。


6655555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555

上下覆盖其它元素时,本元素选出现滚动条时(有bug)

飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技飞鹿科技
使用方法 :
1.在需要滑动定位的元素,右击菜单选择“特效”
2.在”特效“—“布局”设置中,找到“布局方法”属性设置,选择“滑动固定”

通过属性设置“滑动固定上边距“(滑动固定下边距)来设置,页面滑动多少(单位:px)时,(例如设置为100px时,当滑动100px后就不会在滑动,而固定在屏幕上。)
注意单位只能是px,而且不能带单位

通过属性设置”左边距“,”右边距“,”上边距“,”下边距“,来设置该元素fix定位在屏幕上的位置(滑动停止后元素在屏幕的位置)
切换到”特效“—“高级”设置中,找到属性设置”宽度“设置为”100%“(也可以是你需要的合适的宽度值),设置元素的宽度
如果元素被遮挡。找到属性设置”z索引“,(例如:1)该属性控制元素的层级关系,防止被其它元素遮挡,值为整数,可以是负数(没有单位)z-index相关链接
关于我们 | 联系我们 | 项目合作 | 技术文档 | 培训教程 | 友情链接
关注我们: