布局子系统
依赖知识点1:使用wide布局,需要有“布局”的知识,请认识到这一点首先学习块 基础
布局子系统
布局子系统提供了便利的布局方法,通过拖拽,就可以轻松完成自己想要的布局。下面讲解怎样灵活使用布局子系统完成页面布局。
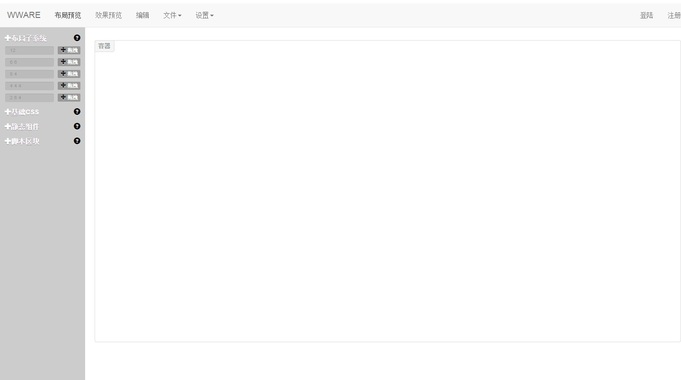
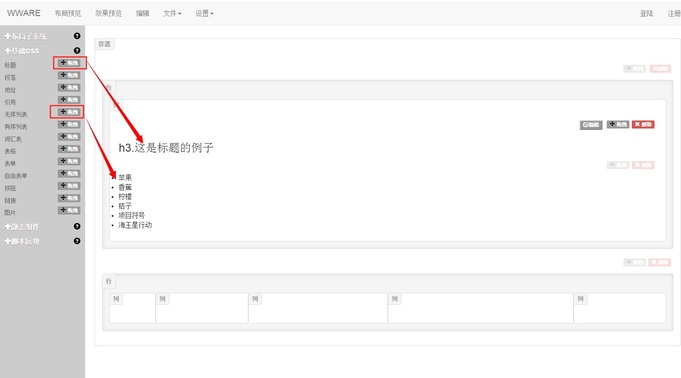
操作1:进入wide布局编辑界面

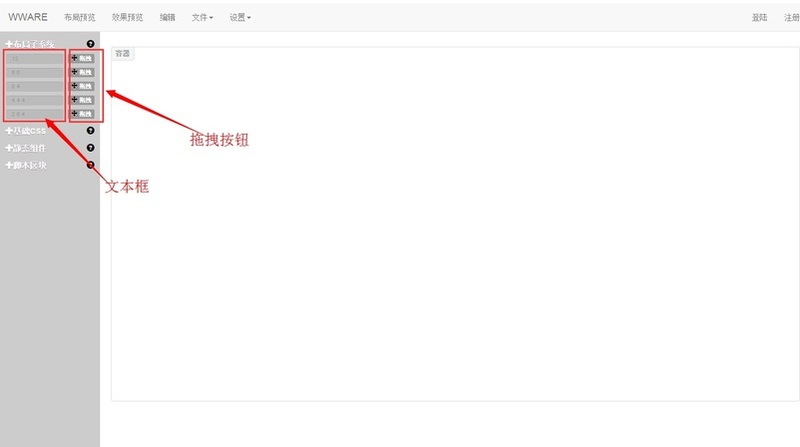
解说1:可以看到在布局子系统中,提供了五种默认的布局。左侧一个输入框,右侧有一个拖拽按钮。

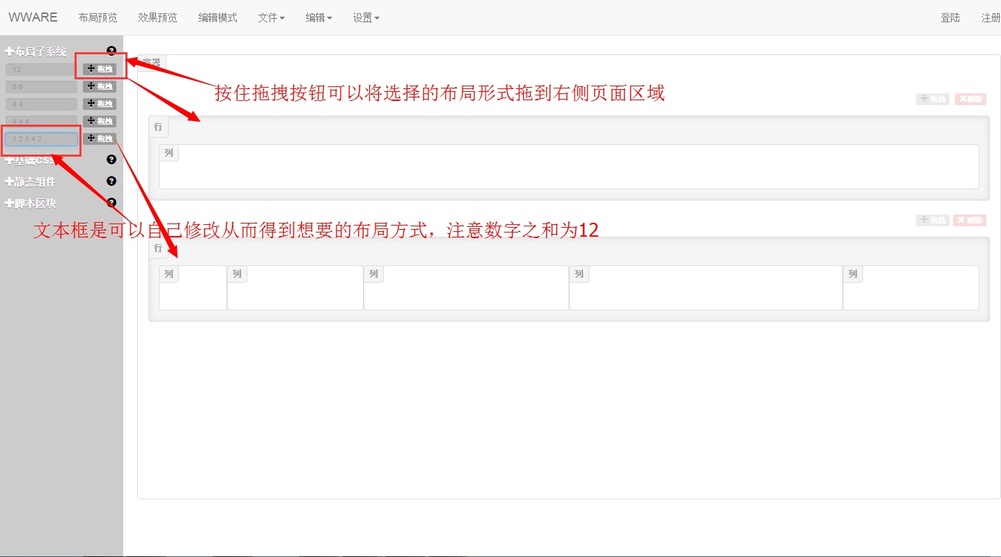
解说2:文本框中的数字代表了将一行分割为几块。
比如说:文本框中是12,意思是该行不分割,占据一行;文本框中是6 6,意思是将该行分割为等宽的两部分;
文本框中是8 4,意思是将该行分割成两块,前一块占据总行的2/3.
文本框中的数字可以修改,可以根据需要将一行分为自己想要的形式,注意:数字之和为12,中间以空格隔开。
而拖拽按钮可以帮助你将选中的布局形式拖入右侧页面区域。

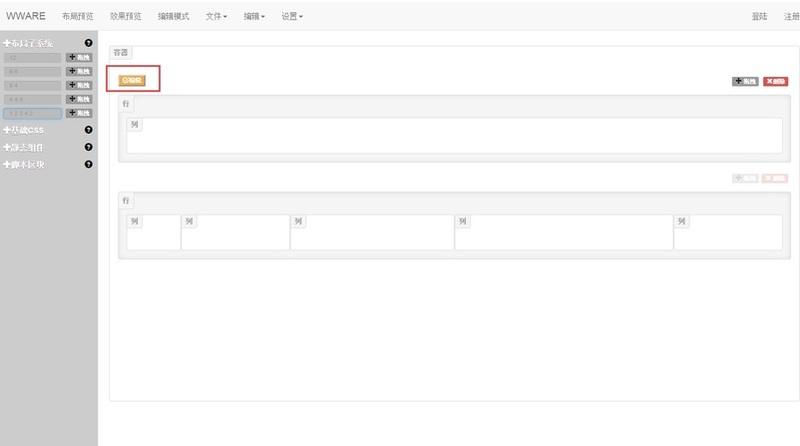
操作3:黄色编辑和灰色编辑的区别?
灰色按钮会把定位标签(布局里的div)隐藏掉,你只能编辑其内的内容,因此是安全的。而黄色按钮允许编辑全部标签,并尝试做自动修正,因此是不安全的。点击黄色编辑按钮会出现确认提示,如果不清晰其工作原理,容易导致布局错乱。请慎用!!!
如果一定要使用黄色编辑按钮修改这一部分内容,但又不清晰工作原理,可以先将黄色编辑按钮变为灰色编辑按钮:
1.点击黄色编辑按钮,在细节编辑界面切换到源码,复制所有代码
2.回到布局编辑界面,点击第1步中布局内的灰色按钮,切换到源码
3.将源码内的所有代码删除,粘贴1中复制的代码,保存。原来的黄色按钮就变为灰色按钮了。
使用删除按钮时也会出现提示,提示您删除的部分以及确认是否删除,避免误删有用部分。如果不需要删除提示,可以的设置中选中静默删除,这样在点击删除按钮就不会出现提示框。

操作4:可以从左侧基础css,静态组件和脚本区块中,拖入一些已有的内容放入布局块内。
如果出现拖拽放不到布局时,正确拖拽方法:先拖到左边,然后向右滑动。相关帖子#17287

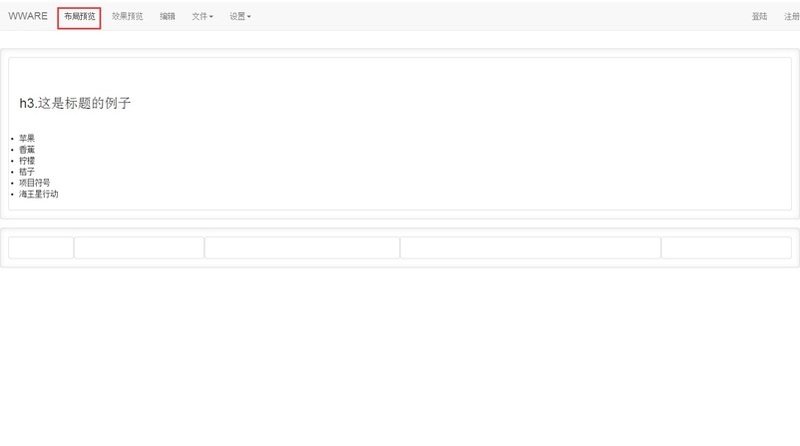
操作5:点击上方菜单栏中的“布局预览”,可以预览布局效果。

合并列中元素
页面编辑中提供了"合并列中元素"的功能。可以将一个列中的所有元素合并为一个元素,也可以再次分开。
操作6:点击上方菜单栏中的“设置”,选择“合并列中元素”。当“合并列中元素”选项有蓝色背景时,表示被选中状态。

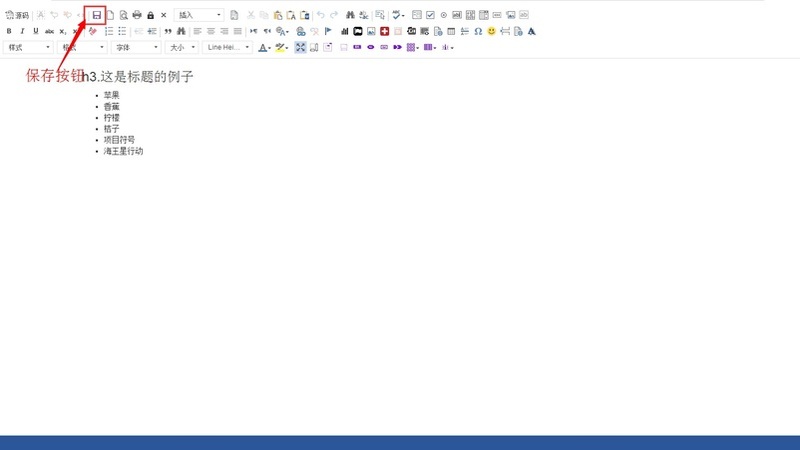
操作7:鼠标放入需要合并元素的行中,点击左上角黄色编辑按钮进入编辑状态。

操作8:点击保存,这时再次看元素时,就被合并成为了一个元素。

解说3:合并之后,可以将合并后的元素当作一个元素来编辑。
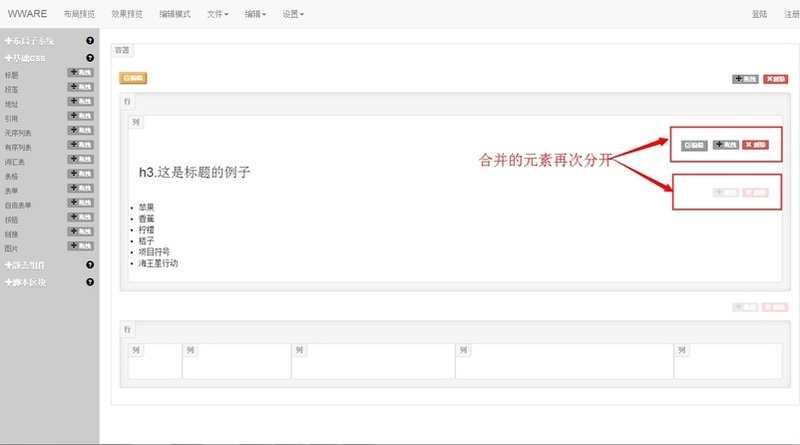
操作9:点击上方菜单栏中的“设置”,再次选择“合并列中元素”,退出合并元素状态。

操作10:进入编辑状态,点击保存。这时合并的元素就可以再次分为多个元素。

关于我们 | 联系我们 | 项目合作 | 技术文档 | 培训教程 | 友情链接
关注我们: